Всем привет. Есть у нас JS программисты?
Короче, нужен таймер для движка. Но т.к я не js разработчик (программист), а в гугле вообще варианты либо не рабочие, либо не подходят под нужду мою, то приходится у кого-то спрашивать. Может, кто нибуть поделится таймером?) Пример:

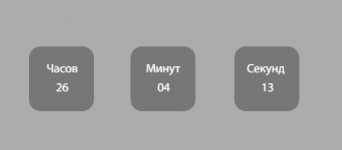
Таймер на скрине мне подходит, но настройка времени у него странная. Она работает у него по Дням и месяцам. Меняя значения Часов:Минут:Секунд вообще ничего не даёт
Таймер, который я сейчас использую:
Короче, нужен таймер для движка. Но т.к я не js разработчик (программист), а в гугле вообще варианты либо не рабочие, либо не подходят под нужду мою, то приходится у кого-то спрашивать. Может, кто нибуть поделится таймером?) Пример:

Таймер на скрине мне подходит, но настройка времени у него странная. Она работает у него по Дням и месяцам. Меняя значения Часов:Минут:Секунд вообще ничего не даёт
Таймер, который я сейчас использую:
JavaScript:
function countdown(dateEnd) {
var timer, days, hours, minutes, seconds;
dateEnd = new Date(dateEnd);
dateEnd = dateEnd.getTime();
if (isNaN(dateEnd)) {
return;
}
timer = setInterval(calculate, 1000);
function calculate() {
var dateStart = new Date();
var dateStart = new Date(dateStart.getUTCFullYear(),
dateStart.getUTCMonth(),
dateStart.getUTCDate(),
dateStart.getUTCHours(),
dateStart.getUTCMinutes(),
dateStart.getUTCSeconds());
var timeRemaining = parseInt((dateEnd - dateStart.getTime()) / 1000)
if (timeRemaining >= 0) {
hours = parseInt(timeRemaining / 3600);
timeRemaining = (timeRemaining % 3600);
minutes = parseInt(timeRemaining / 60);
timeRemaining = (timeRemaining % 60);
seconds = parseInt(timeRemaining);
document.getElementById("hours").innerHTML = ("0" + hours).slice(-2);
document.getElementById("minutes").innerHTML = ("0" + minutes).slice(-2);
document.getElementById("seconds").innerHTML = ("0" + seconds).slice(-2);
} else {
return;
}
}
function display(days, hours, minutes, seconds) {}
}
countdown ('05/05/2021 00:00:00 PM');